SyntaxHighlighter 處理Blogger網誌的程式碼區塊
| 2008/07/17 | 1 則迴響
只要是談軟體需要展示程式碼的網頁,都有syntax highlight(語法突顯)的需求。
這裡也不例外,先前我是使用Online syntax highlighting這個線上syntax highlight工具,很陽春也很簡單,可以滿足最基本的語法顯示效果,你只要把code貼進去,按個鈕就可以拿到html code,把這些html code貼進自己的網誌內就ok,簡單方便。
後來知道google原來也有這種工具,且效果也很好,於是就跑去下載來用了,可以參考一下Google Code裡的SyntaxHighlighter說明。我的安裝方式記錄如下:
1. 下載syntaxhighlighter (目前為止最新版本為1.5.1)
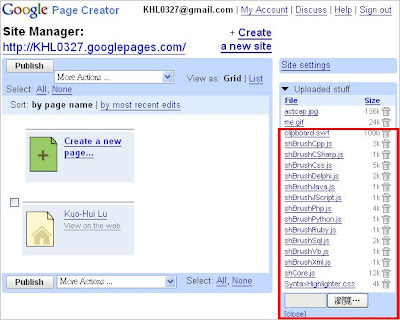
2. 解開後產生三個資料夾,只要將Scripts及Styles內的所有js及css檔找個網頁空間放上去即可,本例使用Google Page來放,申請後放完的情況如下:

3. 登入你的Blogger,進入版面配置/範本/修改HTML,找到</head>把以下程式碼放進</head>標籤的前面:
[js]
<link type="text/css"
rel ="stylesheet"
href="http://xxxxx.googlepages.com/SyntaxHighlighter.css" />
<script language=’javascript’
src=’http://xxxxx.googlepages.com/shCore.js’/>
<script language=’javascript’
src=’http://xxxxx.googlepages.com/shBrushCpp.js’/>
<script language=’javascript’
src=’http://xxxxx.googlepages.com/shBrushCSharp.js’/>
<script language=’javascript’
src=’http://xxxxx.googlepages.com/shBrushCss.js’/>
<script language=’javascript’
src=’http://xxxxx.googlepages.com/shBrushDelphi.js’/>
<script language=’javascript’
src=’http://xxxxx.googlepages.com/shBrushJava.js’/>
<script language=’javascript’
src=’http://xxxxx.googlepages.com/shBrushJScript.js’/>
<script language=’javascript’
src=’http://xxxxx.googlepages.com/shBrushPhp.js’/>
<script language=’javascript’
src=’http://xxxxx.googlepages.com/shBrushPython.js’/>
<script language=’javascript’
src=’http://xxxxx.googlepages.com/shBrushRuby.js’/>
<script language=’javascript’
src=’http://xxxxx.googlepages.com/shBrushSql.js’/>
<script language=’javascript’
src=’http://xxxxx.googlepages.com/shBrushVb.js’/>
<script language=’javascript’
src=’http://xxxxx.googlepages.com/shBrushXml.js’/>
<script language="javascript">
dp.SyntaxHighlighter.ClipboardSwf=
‘http://xxxxx.googlepages.com/clipboard.swf’;
dp.SyntaxHighlighter.BloggerMode();
dp.SyntaxHighlighter.HighlightAll(‘code’);
</script>
[/js]
* 請記得要把http://xxxxx.googlepages.com/取代為你的空間
4. 把你想放在網頁上的程式碼準備好,如下面範例加上一些code:
[html]
<pre name="code" class="c-sharp">
… some code here …
</pre>
[/html]
或是要用textarea(類似留言框架)標籤:
[html]
<textarea name="code" class="c-sharp">
… some code here …
</textarea>
[/html]
這個例子是套用C#的語法模式,如果想用其他的模式,可把字改為像html, VB等,支援的語法種類可以參考這裡。
另外,在步驟3時,直接把code貼進去並儲存後,code會變得有點”怪怪”的,經實驗證明這不影響功能:

還有就是一定要直接發佈文章後,才能看到syntax highlight的效果,所以預覽若沒效果先別急,發佈了才會知道有沒有成功。一個小小的缺點是,使用SyntaxHighlighter由於是做用client端的電腦作運算(javascript的特性),所以一般來說開啟有使用SyntaxHighlighter的頁面會多花一點點時間。
標籤:Blogger, Syntax High lighter, 網站設計, 語法高亮
分類:JavaScript技巧
本文作者是Audi Lu
1 則留言
Well well well……